
Butterfly重装日记
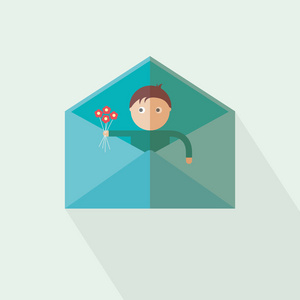
自定义 Twikoo 访客通知邮件模板
效果预览
点击查看参考教程
注意其中我的博客地址、logo 什么的,需要修改为你自己的。
1 | <div><div id="isForwardContent"><div><div id="content"><div style=" background: white; width: 95%; max-width: 800px; margin: auto auto; border-radius: 5px; border: #49b1f5 1px solid; overflow: hidden; -webkit-box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.12); box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.18); "><header style="overflow: hidden"><img src="https://cdn.guole.fun/img/bg.min.jpg"style="width: 100%; z-index: 666"/></header><div style="padding: 5px 20px"><div class="dear"style=" position: relative; color: white; float: left; z-index: 999; background: #49b1f5; padding: 5px 30px; margin: -25px auto 0; box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.3); ">Dear ${PARENT_NICK}</div><br/><center><h3>来自 <strong>${NICK}</strong> 的回复</h3></center><hr style="width:200px;border:0;border-bottom:1px solid #e5e5e5;margin:12px auto;"/><br/> <p>您在<a href="${POST_URL}"style="text-decoration: none; color: #49b1f5"target="_blank"> ${SITE_NAME} </a>上发表的评论:</p><div class="tk-content"style=" border-bottom: #ddd 1px solid; border-left: #ddd 1px solid; padding-bottom: 20px; background-color: #eee; margin: 15px 0px; padding-left: 20px; padding-right: 20px; border-top: #ddd 1px solid; border-right: #ddd 1px solid; padding-top: 20px;">${PARENT_COMMENT}</div><p><strong>${NICK}</strong> 给您回复啦:</p><div class="tk-content"style=" border-bottom: #ddd 1px solid; border-left: #ddd 1px solid; padding-bottom: 20px; background-color: #eee; margin: 15px 0px; padding-left: 20px; padding-right: 20px; border-top: #ddd 1px solid; border-right: #ddd 1px solid; padding-top: 20px; ">${COMMENT}</div><p>欢迎再次光临<a style="text-decoration:none; color:#12addb"href="${SITE_URL}"target="_blank">${SITE_NAME}</a>!</p><br/><div class="chakan"style="text-align: center;"><a href="${POST_URL}"style="color:#ffffff;text-decoration:none;display:inline-block;min-height:28px;line-height:28px;padding:0 13px;outline:0;background:#3eae5f;font-size:13px;text-align: center;font-weight:400;border:0;border-radius:999em"target="_blank">点击去原文查看>></a><p></p></div><div class="footer-p"style="text-align: center; margin-top: 5rem; display:block;color:#b3b3b1;text-decoration:none;"><img src="https://cdn.guole.fun/logo/guole.fun.png"style="width:1.8rem; margin:0 auto"/> <hr style="width:165px;border:0;border-bottom:1px solid #e5e5e5;margin:5px auto;"/>© 2021 <a href="https://guole.fun/"style="text-align:center; color: #0da1e6a6"target="_blank">guole.fun</a><p></p></div></div></div></div></div><br/></div><style type="text/css">.qmbox::-webkit-scrollbar{display:none}</style><style id="cloudAttachStyle"type="text/css">.qmbox#divNeteaseBigAttach,.qmbox#divNeteaseBigAttach_bak{display:none}</style><style id="blockquoteStyle"type="text/css">.qmbox blockquote{display:none}</style><style type="text/css">.qmbox body{font-size:14px;font-family:arial,verdana,sans-serif;line-height:1.666;padding:0;margin:0;overflow:auto;white-space:normal;word-wrap:break-word;min-height:100px}.qmbox td,.qmbox input,.qmbox button,.qmbox select,.qmbox body{font-family:Helvetica,'Microsoft Yahei',verdana}.qmbox pre{white-space:pre-wrap;white-space:-moz-pre-wrap;white-space:-pre-wrap;white-space:-o-pre-wrap;word-wrap:break-word;width:95%}.qmbox th,.qmbox td{font-family:arial,verdana,sans-serif;line-height:1.666}.qmbox img{border:0}.qmbox header,.qmbox footer,.qmbox section,.qmbox aside,.qmbox article,.qmbox nav,.qmbox hgroup,.qmbox figure,.qmbox figcaption{display:block}.qmbox blockquote{margin-right:0px}</style><style type="text/css">@media screen and(max-width:1100px){#content p{font-size:10px}#content h3{font-size:14px}.footer-p{font-size:9px}.dear{font-size:12px}}</style><style id="ntes_link_color"type="text/css">.qmbox a,.qmbox td a{color:#236da1}</style></div> |
1 | <div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;"> |
文章加密
点击查看参考教程
1.安装插件
1 | npm install hexo-blog-encrypt |
2.在_config.yml文件中添加内容:
1 | encrypt: |
3.在文章头部加上对应文字
1 | --- |
参数说明
| 参数 | 说明 |
|---|---|
| password | 该Blog使用的密码 |
| abstract | Blog摘要文字(少量) |
| message | 密码框上的描述性文字 |
导航栏居中
点击查看参考教程
自定义css中加入以下代码
1 | #nav .menus_items { |
博客访问统计
点击查看参考教程
1.写在需要的页面引入
1 | <div id="statistic"> |
- 引入css
在自定义的css中加入以下代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36#statistic {
font-size: 18px;
padding: 20px;
border-radius: 12px;
width: 100%;
color: var(--font-color);
background-color: var(--card-bg);
}
div#statistic .content {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
div#statistic a {
text-decoration: none;
}
#statistic .content div {
display: inline-block;
}
#statistic div span {
font-size: 14px;
line-height: 1.3;
display: block;
}
#statistic div .num {
letter-spacing: 1px;
font-weight: bold;
font-size: 2rem;
margin-bottom: .8rem;
white-space: nowrap;
}
友链朋友圈
点击查看参考教程
参考:友链朋友圈
使用gitHub+vercel+sqlite部署
random.js实现页面随机跳转
点击查看参考教程
1.新建 themes/butterfly/scripts/helpers/random.js
1 | hexo.extend.generator.register('random', function (locals) { |
2.在主题配置文件引入,themes/butterfly/_config.yml,inject的bottom里添加
1 | <script src="/bywind/random.js"></script> |
友链美化
点击查看参考教程
在自定义css中加入
1 | /* 头像微调 */ |
宽屏适配
点击查看参考教程
参考:https://yisous.xyz/posts/d1fc759/?time=1665232765761
1.在自定义css中加入
1 | .layout{ |
1 | 参考链接:https://anzhiy.cn/posts/sdxhu.html |
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-SA 4.0 协议,完整转载请注明来自 随风起!
评论
匿名评论
隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果